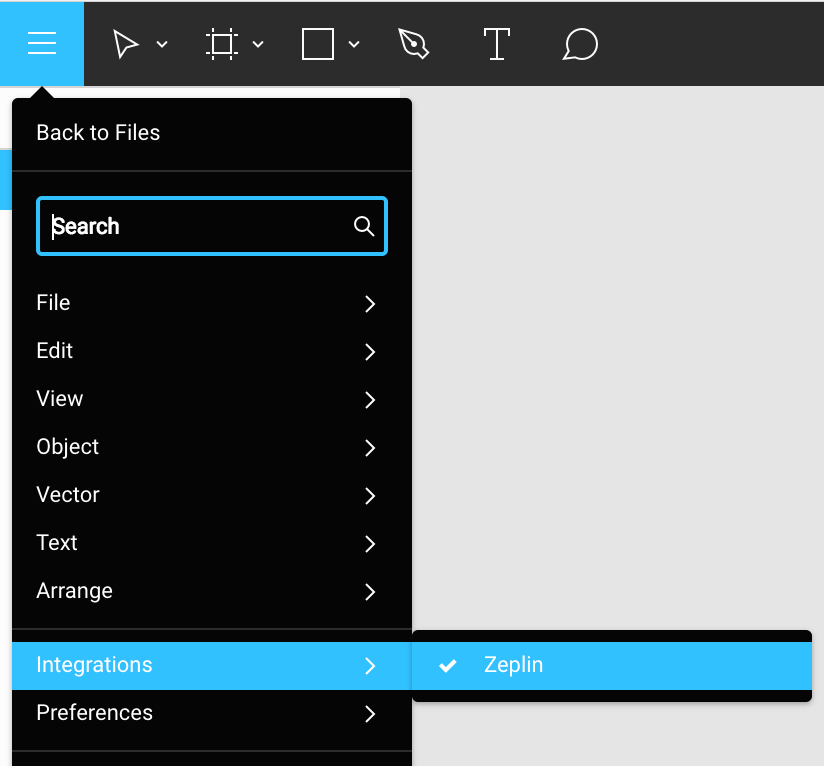
Updated over a week ago We’ve rebuilt the Figma integration from the ground up to fix critical performance issues. If you install the Zeplin plugin in Figma but don’t have the Zeplin desktop app installed yet, the plugin won’t be able to launch Zeplin for the export process to be done and it will be stuck on the 'Launching Zeplin'. The plugin will then export all the necessary assets and layer data from Figma and launch Zeplin. There, you can select the project or styleguide you want to publish. ☝️ If you export a large number of frames, the export process may take a bit longer since Zeplin will need to generate more assets. Figma is a fantastic collaborative digital design tool. Zeplin improves communication between the design and development teams, allowing them to more easily 'speak the same language' when working on a new feature. Read full review.
- Get more out of Zeplin, together. Extensions are built by the community to generate code snippets from designs. Pick the ones that fit your workflow, or create your own and contribute. Sketch integration Adobe XD CC integration Figma Integration Photoshop.
- Figma integrates with tools like JIRA, Zeplin, Dropbox, Slack, so you can customize your workflow Live embeds Embed live Figma designs and prototypes wherever you need them.
Choosing between Zeplin and Figma is a lot like playing the loves-me-loves-me-not children's game.
You have to decide between two awesome and useful handoff tools. How could you possibly pick just one?
The first steps when making the decision are comparing features, discussing, and compromising both on the design and the development team side.
Why we chose Figma over Zeplin
The choice of the tool depends on a mix of own and client's wishes and preferences. A Venn diagram might be helpful in this situation.
Based on experience from our agency during the past year, team preferred to work in Figma.
The two main reasons being:
- the export is way easier
- communication with the project team or client doesn’t take as long.
We discussed making the switch A LOT – it's a big step! Finally, we did it.
Our designers were happy
The developers? Not so much.
To prepare our colleagues from development for the workflow migration and make the transition smoother, we decided to prepare a series of simple short tutorials and how-tos.
Hey, maybe we can’t change the way Figma works, but we can sure come up with solutions beneficial for both sides.
Export Figma To Zeplin
Making the switch from Zeplin to Figma in 5 steps
So, you bought your tickets to the train of migration and you are ready.
We know, migration to another tool is hard and demanding. You've got to learn all this new interface and new tools.
The learning path is sometimes curvy, but we tried to show this in 5 easy steps so you could get the best of this new tool and get adjusted to it in no time.
1. Everything in one place
Figma is a tool intended for team collaboration in real-time. So this means everyone is involved in the project from the beginning.
Designers have their preview and workspace, developers and other view-only users (eg. clients) have their own. There is even a presentation mode if there is a need for a prototype.
So, it’s all in one place, everything is connected and not separated into two or more tools. Also, view-only users can easily access to master components and see style guide you created there. There is no need for additional style guide export.
2. Flow preview and communication
Designers can sort all of the screens by the pages and in order by the flow. There is an easy flow presentation and no need for additional filtering.
With Figma, developers can be involved with the project from the beginning, give feedback, and ask important questions directly from the start. This way, everyone is connected with the design from the beginning of the project.
Plus, they can share a file with colleagues if they need help with anything. Viewers don't require a billing account and can be added for free.
3. Code switching
Code panel offers an easy way to extract code information from a specific page element.
The code will be displayed by clicking on a layer. Easy switching between CSS, iOS Swift Code or Android Code. It may not always be the best or the optimal, but it is a great starting point for you to check out.
The panel supports two formatting styles for all three syntaxes: Table and Code. You can toggle them from a tab selector.
While the Code Panel is selected, Figma draws visual guides around the selected element for spacing and sizes, highlighting its spatial relations with the surrounding elements.
4. Exporting assets
Choosing the export format for objects (PNG, JPG, PDF, SVG) is easy peasy.
Resources can be exported globally or locally, depending on your needs. If you're looking to export all the assets that were marked as exportable on a file or frame, the Export Panel (Ctrl/Cmd + Shift +E) is the way to go.
It's also possible to copy an item on the clipboard as CSS, SVG, or PNG by selecting 'Copy as' after right-clicking on a layer.
5. Layer selecting
You can select or switch between layers in the left part of the screen.
This helps, for example, if you accidentally select the child layer instead of the parent layer.
Also, when you select the Text Layer, you can copy the selected text by using keyboard shortcuts or by selecting 'Copy as' after right-click.
What are developers' thoughts?
Nikola Šimunko, iOS developer
The advantage I noticed right away is that you can see multiple screens at once in the Figma which helps to visualize the implementation of the flow when you group the screens as a whole. In this way, it seems to me that exporting in Figma is more advanced than in Zeplin, which is always a good thing, but I have actually exported very little to give you an objective opinion. One negative side of the Figma, as far as I heard from another iOS developer is that his Figma was quite slow, but that was not my experience.Josip Krnjić, Android developer
The pro with Zeplin was that if you mark everything under assets then you can export everything at once. While in the Figma you have to export 1 by 1. It has happened many times that a designer forgets to put something in Zeplin assets and then I can't export it, while in Figma I can always do it alone. But Figma is my absolute winner. It loads faster, it can load 50 screens into less memory at a time, while Zeplin takes 10 seconds for one screen to open.
Is changing your workflow worth it?
Getting used to any tool can be frustrating – it's a learning curve. But if it saves time and money for the whole agency, changing your workflow may be worth it.
If you're team Zeplin, we hope these short tips and tricks can help you see a bigger picture of this tool and its features, and maybe give it a shot.
The dissatisfied developers from the beginning of this story grew to love it.
We're getting serious hippie vibes from Nikola Heged's cover art.
Designers, nowadays, have an arsenal of tools which help them compete in the industry with a ton of features packed in a single application, offering everything from screen design to prototyping to design handoff. This article could have a dozen different pieces of software in it but remembering how to use each one of them would be a real headache – let’s get to the top three UI design tools and find out which one is the best one for your needs.
Figma Vs Zeplin
1. Sketch
Sketch was a real phenomenon in the industry back in 2015, absorbing a great deal of users from the former king, Photoshop. This wind of change created a new standard for UI design tools with features such as artboards, symbols and exporting. Vector design and symbol systems are among many selling points of this design giant, not to mention the clean and intuitive UI. Regarding prototyping, Sketch does offer interactive prototyping by using Sketch Cloud, but since tools like InVision and Marvel have been on the market for a long while, it could take time for users to consider shifting to a new one. Besides, Sketch has a plethora of plugins making up in what the original app lacks, making this software nearly the perfect choice.
Figma To Zeplin Export
However, there is always room for improvement. The symbol system, which was innovative at the time, does require some learning so that newbies would get familiar with it. Furthermore, the macOS exclusiveness surely upsets the fragile egos of Windows users and rules the app out in the eyes of a huge amount of potential customers. Also, Sketch is $99/year, while most of its competitors are free for lightweight use.
Pros
- Vector design
- Reusable components (symbols)
- A plenty of plugins
Figma To Zeplin Plugin
Cons
- No Windows version
For downloading Sketch for yourself, see https://www.sketch.com/get/.
Figma
Figma To Zeplin
It’s not a big surprise that UI design tools these days share a lot of common features. Regarding this, it’s fair to say Figma is 70% similar to Sketch, but one of the highlights of the competitor is that it supports multi-platform as it is entirely web-based, ranging from macOS to web to Windows and even Linux. Additionally, Figma uses a revolutionary system called vector network, which will blow your mind when you see just how smart it is the first time you use it. Because words can’t entirely explain it, just see the video below.
And the cool stuff doesn’t stop there, oh no. Figma provides multiplayer design functionality, which means that the designers now can collaborate in real time. It also has a good deal of helpful plugins just like Sketch, but this time, we have a free plan for a starter pack with up to three projects. The professional plan sets you back $144/year (or $12/month) but it’s free for students and educators. The downside here is that due to it being a web-based tool, you can’t use Figma without an active internet connection. And if Chrome hasn’t squeezed your system RAM out yet, Figma will certainly put your memory availability to the test.
Pros
- Great vector network mechanism
- Real-time collaboration
- Has free plan
- Many plugins
- Multi-platform supported
Cons
- Can’t be used without Internet connect
- Require a decent amount of RAM and graphics cards
For using Figma, see https://www.figma.com/.

Zeplin
Zeplin is a tool that helps your team collaborate and organize a project seamlessly. Unlike the two aforementioned, Zeplin is not an independent UI design tool, which means you have to create and edit the design in other standalone tools like Sketch and Figma and then import the draft into Zeplin to use its features. The application focuses on collaboration but instead of real-time cooperative design work, the tool enables an array of organizing functionalities, including sorting screens by tags, which is really handy in large projects or projects with multiple screen sizes. Also, Zeplin grants the users the ability of managing project global styles and color palette in a separate and intuitive tab. Neat and semantic exporting feature for code snippets is another plus point, where the styling class names are as same as the layer names.
Though not being a web tool, at least Zeplin runs on both Windows and macOS as a full-fledged application, while the web version offers limited features specifically for developers. Just like Sketch and Figma, Zeplin is also geared up for the design game with a multitude of convenient plugins. And ultimately, it does offer a free plan for those who want to get accustomed to Zeplin’s ecosystem or to do small projects.
And despite not being equipped with a built-in prototyping app, it’s generally believed to be a good thing concentrating only on what the app is good at while leaving the building a prototype job for another complete app. However, this may vary up to your project and workflow.
Pros
- Neat organizing features
- Nice styling exporting
- Has a free plan
- Many plugins
- Available for both Windows and macOS
Cons
- No built-in prototyping tool.
For using Zeplin, you may check it out at https://app.zeplin.io/welcome.
Conclusion
If you have a team all using macOS and you know what you’re doing, then Sketch is good to go with the lowest cost and nice features.
If you want to try things out a little without any commitment, or you appreciate multi-platform support and real-time collaboration, indeed the choice here is Figma. Hp w2207 native resolution.
Zeplin Desktop
The advantages of Zeplin is design handoff and project organizing, so in case you have a big project that requires those standards, Zeplin is an indispensable selection to use together with other standalone UI design tools.
